
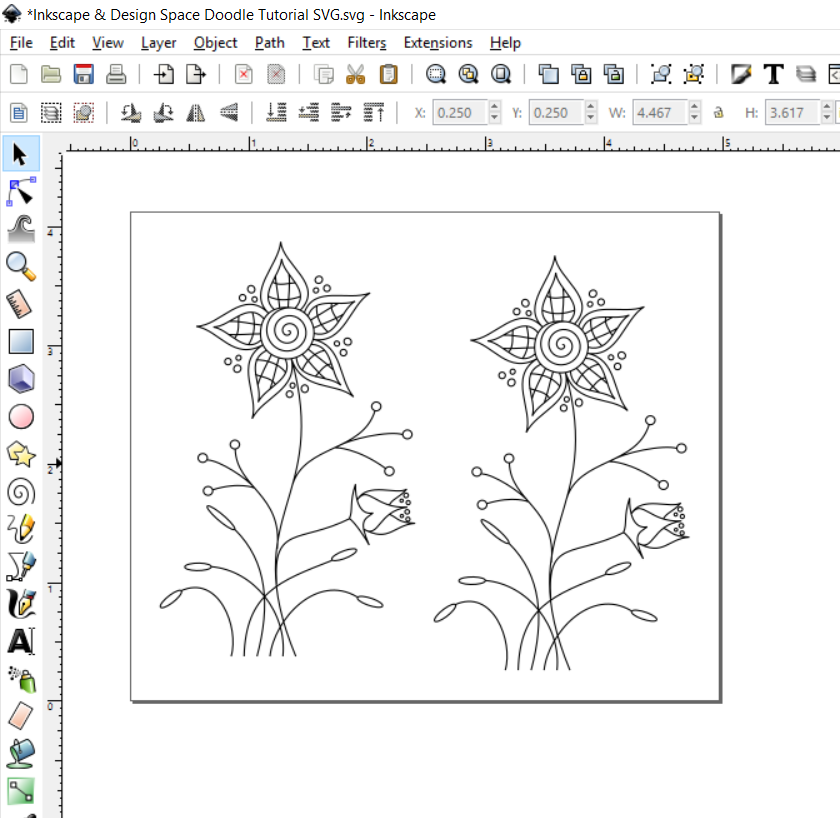
Add CSS rules to the section - you can copy & paste the animation below, but you can also just go crazy changing background colors and whatever else you like.I use the Atom editor with the svg-preview package installed, but use whatever tickles your fancy. Open your SVG in a text editor of your choice to have a look around, tidy things up if you like, and if you have drawn multiple paths, add an id to each one.save your SVG and (optional, but recommended) optimize it with SVGOMG (reduce precision, round/rewrite numbers, remove editor data and prettify markup, but don’t remove xmlns.)Įxample original file in SVGOMG, as exported from Inkscape A nice and tidy optimized version - thanks, SVGOMG!.



The dashes (and the gaps between them) just happen to be exactly the length of the line. This animation uses the well-known if slightly hacky dashoffset SVG technique - it tells the browser/viewer: Line Drawing Animation Do you want to make your own SVG ‘line-drawing’ animation?


 0 kommentar(er)
0 kommentar(er)
